タイムラインウィジットの幅が足りない
ブログを移転したので、少々レイアウトも自由にいじれるようになりました。
そんなわけで、全体の枠の広さを1000pxにして
左サイドを 170px + 5px + 5px 右サイドを 170px + 5px + 5px
メインのところを 600px + 20px + 20px
合計で 1000px にしてみました。
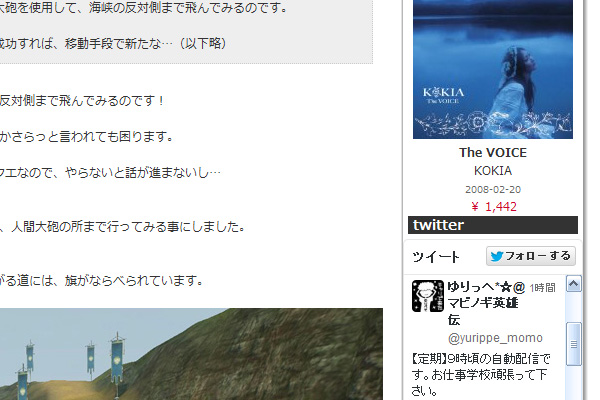
色々と入れられるようになったので、twitterのTLのウィジットも入れちゃおう!
と、ウィジットを入れてみたら はみ出る・・・。
そんなわけで、全体の枠の広さを1000pxにして
左サイドを 170px + 5px + 5px 右サイドを 170px + 5px + 5px
メインのところを 600px + 20px + 20px
合計で 1000px にしてみました。
色々と入れられるようになったので、twitterのTLのウィジットも入れちゃおう!
と、ウィジットを入れてみたら はみ出る・・・。

タグを見てみると
<iframe style="border: medium none; max-width: 100%; min-width: 180px;"
title="Twitter Timeline Widget" class="twitter-timeline twitter-timeline-rendered"
allowtransparency="true" id="twitter-widget-5" frameborder="0"
height="600" scrolling="no" width="180"></iframe>
赤文字のところがくせ者なので、最小幅が180pxになってしまいます。
ここのサイドは170pxなので、あとちょっと足りない・・・。
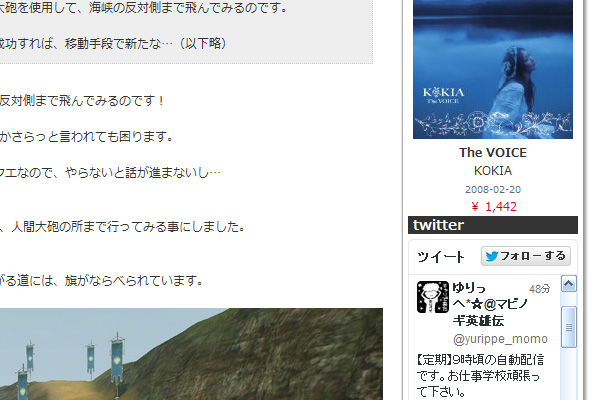
そこで、ちょっとしたおまじないをCSSに一文を追加すればあらぴったり。
title="Twitter Timeline Widget" class="twitter-timeline twitter-timeline-rendered"
allowtransparency="true" id="twitter-widget-5" frameborder="0"
height="600" scrolling="no" width="180"></iframe>
赤文字のところがくせ者なので、最小幅が180pxになってしまいます。
ここのサイドは170pxなので、あとちょっと足りない・・・。
そこで、ちょっとしたおまじないをCSSに一文を追加すればあらぴったり。
iframe.twitter-timeline {
min-width: 170px !important;
width: 170px !important;
}

めでたし、めでたし。
CSSの後ろに、!important を追加すれば、「俺が一番だYo!」ルールが適用されるので、
タグに180pxと書かれていても、ぴったり 170px に収めることができます。
170pxにしようと思ったけど、5pxずつ広げて180pxで落ちついたので、
必要なくなってしまいました。
iframe.twitter-timeline {
margin-left: -5px;
margin-right: -5px;
}